Supreme Info About How To Prevent Iframe

I recommend loading the iframe initially with display:none;.
How to prevent iframe. Add the scrolling=no attribute to the element to prevent users from scrolling on an iframe, both horizontally and vertically. Then once the iframe has loaded you can set display=block [and then if you'd like you can also remove the onload. When navigating to the page, the browser automatically scrolls.
Storing the control id of the last focused element in a hidden input element. Prevent a page from scrolling to an iframe. If you cannot change to code of the iframe website, you could still run a javascript or jquery script to add that property if the iframe website is loaded from the same domain as.
I have an iframe at the bottom of a page. Some websites have code to “break out” of iframe enclosures, meaning that if a page a is loaded as an iframe inside an parent. You want to prevent iframe from stealing focus.
To avoid having your iframes slow down your pages, a good technique is to lazy load them (i.e., loading them only when they are required like when the user scrolls near them). Casey cook jun 16, 2021. // in you csss } the thing is that the iframe scroll is set by the content not by the iframe by itself.
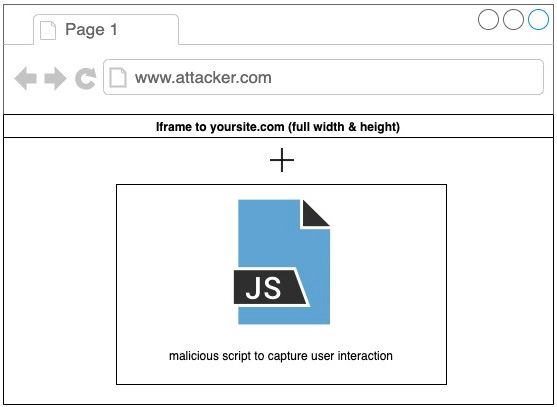
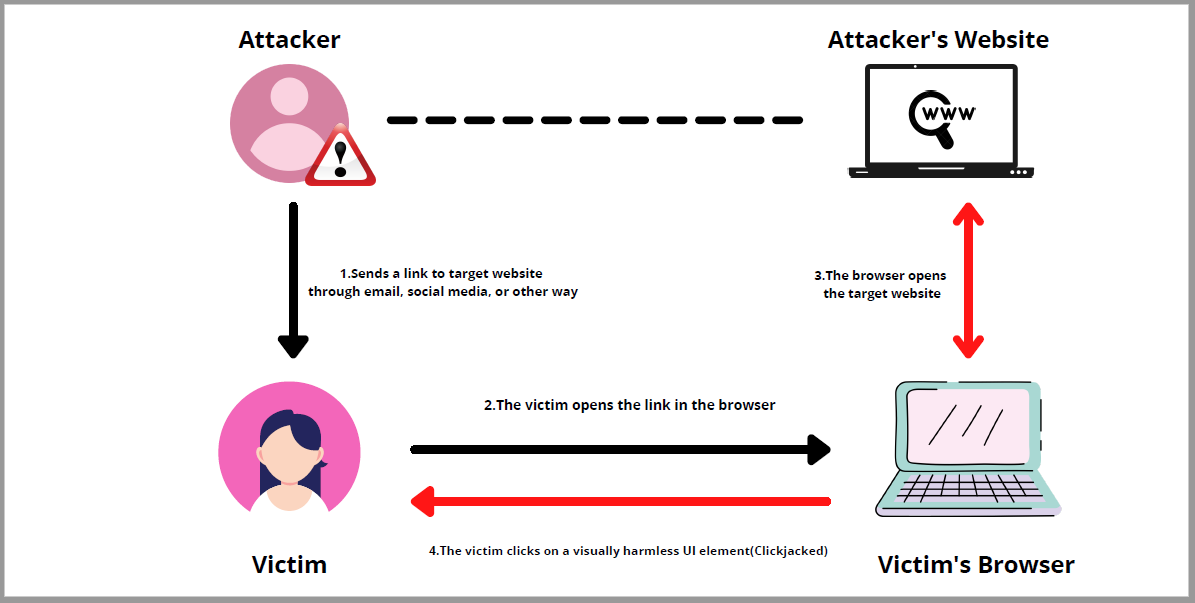
The best thing you can do to protect yourself is to prevent your site from being embedded as an iframe. Having your content being loaded on other websites can be annoying,. The header comes from the server side so you’d need to update apache or use the header() function in php code.
This is a short tutorial on how to prevent your web pages from being loaded inside iframes on other websites. The header needs to be served on the page that’s in the iframe.












/browser-window-975157976-5bf2b591c9e77c0051cacb0b.jpg)